Generateblocks sind fantastische kleine Gutenberg Blöcke mit vielen Funktionen. Aber wenn man doch einmal eine Funktion vermisst, die man unbedingt haben möchte, kann man nachrüsten. Im folgenden Beispiel geht es um einen animierten Text, der mit etwas CSS, JavaScript und Generateblocks umgesetzt worden ist. So sieht das Ergebnis aus:

Ein schöner Effekt, der auf einigen Webseiten zu finden ist und sich relativ leicht umsetzen lässt.
Die benötigten Informationen dazu findet man alle hier: https://codepen.io/Attrexx/pen/jrjvJo
Im Beispiel unter dem Link findet man auch ein HTML Gerüst, welches wir aber nicht brauchen. Und es finden sich im CSS die Infos für ein grundsätzliches Styling des Textes, was wir so nicht übernehmen wollen. Und dort sind auch die Angaben für alle auf der Beispielseite befindlichen Animationen.
Ich habe für diese Anleitung das Beispiel, bzw. den Effekt “zoom” gewählt und stelle es anhand diesem dar. Wenn du eine andere Animation möchtest, kopierst du dir die entsprechende Passage aus dem CSS auf CodePen in deine Datei. Aber eins nach dem anderen.
Um dieser Anleitung zu folgen brauchst du jetzt einfach nur
- Generateblocks
- WPCodeBox oder Advanced Scripts oder Code Snippets (kostenlose Version / Premium Version)
- die Infos aus diesem Beitrag
Bevor wir starten noch der Hinweis auf eine Einschränkung:
- im Beispiel auf CodePen ist das Wort, das sich ändert immer am Ende der Zeile – in so einem Fall klappt diese Anleitung sehr gut
- in meinem Beispiel oben ist das Wort in der Mitte zwischen zwei anderen Zeilen – auch hier klappt diese Anleitung sehr gut
- ist dein Wort am Ende einer Zeile / Überschrift und du gestaltest die zweite Zeile als separate Überschrift klappt die Anleitung ebenfalls sehr gut
Die hier beschriebene Lösung klappt nicht gut, wenn das Wort in der Mitte eines Textes stehen soll und der Text sich in der Breite immer anpassen soll.
Konkret: hätte ich den Text aus dem GIF oben alles in eine einzelne Überschrift gepackt, wäre bei den kürzeren Wörtern viel Abstand zwischen “deine” und “Probleme”, weil das Wort “zwischenmenschlich” so lange ist und dieser Platz des längsten Wortes als Platzhalter “vorgehalten” werden muss. Die kürzeren Wörter erscheinen zwar in derselben Lücke, aber füllen sie nicht aus. Irgendwie verständlich? Gut. Also legen wir los.
In deinem Scriptmanager, wie z. B. WPCodeBox, Advanced Scripts oder Code Snippets legst du ein neues Snippet an und kopierst – wenn du das exakte Beispiel wie ich oben haben möchtest – dieses CSS hier hinein (Screenshot mit WPCodeBox weiter unten):
/* --------------------------------
Primary style
-------------------------------- */
*, *::after, *::before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.cd-title {
position: relative;
}
.cd-words-wrapper {
display: inline-block;
position: relative;
text-align: left;
}
.cd-words-wrapper b {
display: inline-block;
position: absolute;
white-space: nowrap;
left: 0;
top: 0;
}
.cd-words-wrapper b.is-visible {
position: relative;
}
.no-js .cd-words-wrapper b {
opacity: 0;
}
.no-js .cd-words-wrapper b.is-visible {
opacity: 1;
}
/* --------------------------------
xzoom
-------------------------------- */
.cd-headline.zoom .cd-words-wrapper {
-webkit-perspective: 300px;
-moz-perspective: 300px;
perspective: 300px;
}
.cd-headline.zoom b {
opacity: 0;
}
.cd-headline.zoom b.is-visible {
opacity: 1;
-webkit-animation: zoom-in 3.2s;
-moz-animation: zoom-in 3.2s;
animation: zoom-in 3.2s;
}
.cd-headline.zoom b.is-hidden {
-webkit-animation: zoom-out 2s;
-moz-animation: zoom-out 2s;
animation: zoom-out 2s;
}
@-webkit-keyframes zoom-in {
0% {
opacity: 0;
-webkit-transform: translateZ(100px);
}
100% {
opacity: 1;
-webkit-transform: translateZ(0);
}
}
@-moz-keyframes zoom-in {
0% {
opacity: 0;
-moz-transform: translateZ(100px);
}
100% {
opacity: 1;
-moz-transform: translateZ(0);
}
}
@keyframes zoom-in {
0% {
opacity: 0;
-webkit-transform: translateZ(100px);
-moz-transform: translateZ(100px);
-ms-transform: translateZ(100px);
-o-transform: translateZ(100px);
transform: translateZ(100px);
}
100% {
opacity: 1;
-webkit-transform: translateZ(0);
-moz-transform: translateZ(0);
-ms-transform: translateZ(0);
-o-transform: translateZ(0);
transform: translateZ(0);
}
}
@-webkit-keyframes zoom-out {
0% {
opacity: 1;
-webkit-transform: translateZ(0);
}
100% {
opacity: 0;
-webkit-transform: translateZ(-100px);
}
}
@-moz-keyframes zoom-out {
0% {
opacity: 1;
-moz-transform: translateZ(0);
}
100% {
opacity: 0;
-moz-transform: translateZ(-100px);
}
}
@keyframes zoom-out {
0% {
opacity: 1;
-webkit-transform: translateZ(0);
-moz-transform: translateZ(0);
-ms-transform: translateZ(0);
-o-transform: translateZ(0);
transform: translateZ(0);
}
100% {
opacity: 0;
-webkit-transform: translateZ(-100px);
-moz-transform: translateZ(-100px);
-ms-transform: translateZ(-100px);
-o-transform: translateZ(-100px);
transform: translateZ(-100px);
}
}
Dann das JavaScript von CodePen einfach direkt kopieren und als neues JS Snippet einfügen.
Beim JavaScript kannst du die ersten 3 Zahlen (2500, 3800, 3000) erhöhen, wenn du später möchtest, dass dein Text langsamer durchläuft.
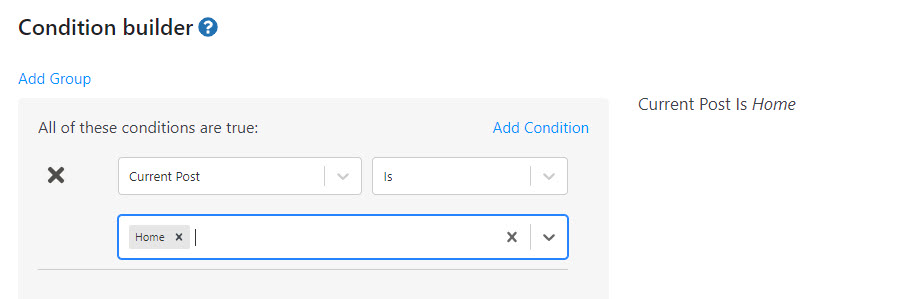
Was du übrigens tun solltest, ist, in den Bedingungen (Conditions) deines jeweiligen ScriptManagers anzugeben, wo das CSS und das JavaScript ausgeführt werden sollen. Wir brauchen es nicht auf jeder einzelnen Seite, also solltest du es nur auf den Seiten ausführen lassen, wo du auch den animierten Text benötigst.
In meinem Beispiel habe ich (in WPCodeBox) in den Conditions eingestellt, dass es nur auf der Homepage ausgeführt werden soll, das sieht dann so aus:

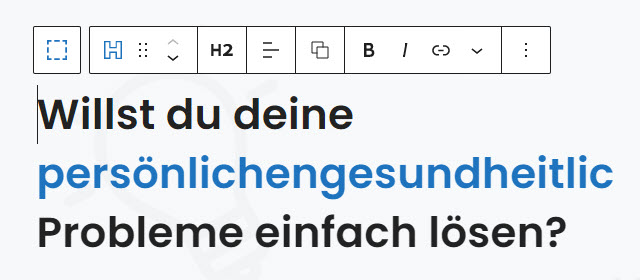
So, jetzt haben wir das den technischen Teil soweit erledigt, jetzt gehen wir an die Überschrift und animieren unseren Text. Dazu gehe ich ganz normal in einen Beitrag oder eine Seite oder – bei Generateblocks Pro – auch gerne zu einem Element (Hallo animierter Footer!) und füge meine Überschrift ein.
Oben hast du ja gesehen, wie es im Frontend für den Leser aussieht. Und im Backend, wenn wir das bearbeiten sieht das so aus:

In diesem Beispiel haben wir drei Überschriftenblöcke untereinander. Hier muss nur die mittlere Überschrift separat angesprochen werden, was in meinem Fall definitiv einfacher war. Und ich kann die Farbe des Textes leichter anpassen, damit er sich vom Rest der Überschrift abhebt. Wenn man also nicht alles in eine Zeile quetschen kann, dann teilt man es eben auf zwei oder – wie hier – drei auf.

Um die mittlere Überschriftenzeile (der Text ist abgeschnitten zu sehen, aber vollständig vorhanden) mit dem vorher eingefügten CSS und JS anszusprechen, müssen wir rechts in der Seitenleiste bei den Elementen einfach bei “Erweitert” die zusätzlichen CSS Klassen einfügen. Hier sind sie – passend für dieses Beispiel – zum Kopieren. Wenn du einen anderen Effekt als “zoom” benutzt, dann ändere das Wort zoom entsprechend.
cd-intro cd-headline zoom cd-words-wrapper
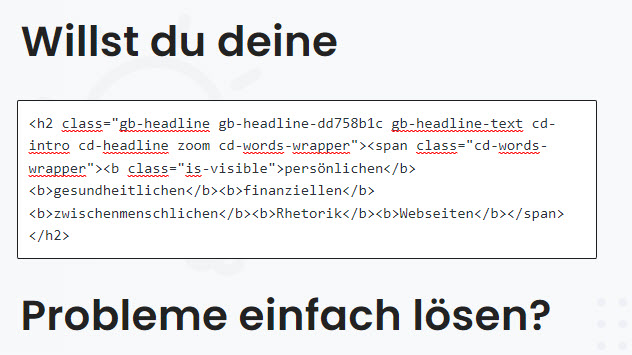
Jetzt gilt es nur noch, unsere Worte einzufügen. Wenn ich den Überschriften Block mittels Klick auf die drei Punkte und “als HTML bearbeiten” ansehe, dann habe ich den obigen Text im Kasten. Das Meiste kommt direkt von Generateblocks und wenn du die CSS Klassen für die Überschriften eingefügt hast, dann steht auch alles gleich korrekt drin. Aber wir müssen noch die Worte festlegen, die einzeln dargestellt werden sollen.
Dazu kopieren wir in dieser HTML Ansicht einfach folgendes ein:
<span class="cd-words-wrapper"><b class="is-visible">persönlichen</b><b>gesundheitlichen</b><b>finanziellen</b><b>zwischenmenschlichen</b><b>Rhetorik</b><b>Webseiten</b></span>Schau einfach auf den Screenshot, wenn du nicht sicher bist. Und natürlich kannst du beliebig viele Worte einfügen, solange sie zwischen den <b> </b> Tags stehen. Und das war es auch schon. Einfach speichern und es funktioniert.
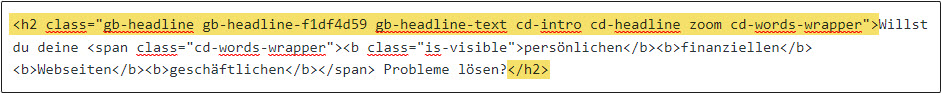
Hier siehst du noch ein Beispiel, wenn alles in einer einzigen Zeile steht. Die gelb markierten Inhalte kommen dabei direkt von der Generateblocks Überschrift und der nicht markierte Text ist dein ganz normaler Text, den du eingetippt hast. Und du siehst auch hier, dass mitten im Satz dann die Klassen aufgerufen und die Worte von diesen Klassen eingerahmt werden. Es ist also nicht viel anders, aber bei vielen Worten kann es unübersichtlicher werden.

So, du solltest jetzt erfolgreich einen animierten Text mit Generateblocks realisiert haben.
Wenn du es einmal probiert hast, ist es sehr einfach.
Andere Systeme, wie Pagebuilder, bieten solche Funktionen manchmal von Haus aus gleich mit an, aber auch hier gibt es Unterschiede:
Generateblocks ist absolut minimalistisch und sauber gestrickt und liefert nicht Unmengen an Funktionen, Code und sonstigem Schnickschnack. Man muss sich mehr auf das Wesentliche konzentrieren, was kein Schaden ist. Das garantiert schnelle Webseiten.
Pagebuilder wie Breakdance kommen ebenfalls absolut sauber gestrickt und bieten gleich Unmengen an Funktionen und laden diese nur dort, wo sie verwendet werden, was sinnvoll ist. Breakdance ist wie Elementor, nur in wirklich gut und mit sauberem Code für schnelle Webseiten.
Pagebuilder wie Elementor oder Thrive Theme Builder liefern ebenfalls sehr viele Funktionen. Leider verschachteln die beiden Elemente in vielen unnötigen DIVs und laden stellenweise alle Skripte auf einmal, unabhängig, ob sie benötigt werden oder nicht. Das kann eine Seite unnötig größer und langsamer machen. Wenn man die Optimierungsmöglichkeiten dieser Pagebuilder sauber anwendet, fällt das nicht so sehr ins Gewicht, schöner wäre aber von vorneherein eine sauberere Codebasis. Trotzdem ist Thrive für Menschen, die besonders an den Listenaufbau oder das Anbieten eines Kurses denken, sehr empfehlenswert, weil sie alles bieten, was man für sein eigenes kleines Ökosystem benötigt. Elementor dagegen kann man bewusst liegen lassen und stattdessen auf Breakdance setzen. Es sei denn, man benötigt eben die vielfältigen Marketingfunktionen, wie Thrive sie bietet.
Alles in allem geht es immer um die Wahl des richtigen Werkzeugs für den Job, der gerade ins Haus steht. Ich setze vornehmlich auf Generatepress + Generateblocks, da es leicht, schnell und optimal im WordPress Ökosystem eingepasst ist. Für aufwendigere Seiten, die Funktionen benötigen, die ich bei Generateblocks erst einzeln zusammenpuzzeln müsste, wähle ich von vorneherein Breakdance und für Seiten, die einen hohen Marketingaspekt haben eben die Thrive Suite.
Es lohnt sich aber nicht, für einzelne Funktionen, die man einmal benötigt, gleich einen Pagebuilder zu nehmen, bei dem ich nicht weiß, was ich mir alles ins Haus hole. Aber: auch viele Block-Plugins können die Seite unnötig aufblähen. In diesem Beitrag hast du jetzt gesehen, wie du Generateblocks relativ einfach mit einer animierten Headline erweiterst.
